MapQuest.js
L.mapquest.textMarker
L.mapquest.textMarker is used to display clickable/draggable icons with text and subtext on the map.
Syntax
js
L.mapquest.textMarker([45, -120], {
text: 'Coffee Shop',
subtext: 'Iconic coffeehouse chain',
position: 'right',
type: 'marker',
icon: {
primaryColor: '#333333',
secondaryColor: '#333333',
size: 'sm'
}
}).addTo(map);Parameters
| Request Parameter | Description | Required |
|---|---|---|
| text String | Text that appears next to the marker (no text by default). | No |
| subtext String | Text that appears next to the marker below and with smaller font than the text (no subtext by default). | No |
| position String | The position of the text and subtext relative to the marker. The available options are 'right', 'left', 'top', and 'bottom'. | No, defaults to 'right' |
| type String | A string that specifies the type of icon to be rendered. The available options are 'marker', 'via', and 'circle'. | No, defaults to 'via' |
| icon Object | An object containing any of the following key value options: primaryColor, secondaryColor, shadow, size, and symbol.
| No |
| title String | Text for the browser tooltip that appear on marker hover (no tooltip by default). | No, defaults to '' |
| alt String | Text for the alt attribute of the icon image (useful for accessibility). | No, defaults to '' |
| draggable Boolean | Determines whether the marker is draggable with mouse/touch. | No, defaults to 'false' |
Functions
textMarker.getLatLng()
Returns the current geographical position of the marker in a LatLng object.
textMarker.setLatLng(LatLng latlng)
Changes the marker position to the given point. Returns this.
textMarker.setText({ text: 'string', subtext: 'string'})
Changes the marker text and subtext. Returns this.
textMarker.setIcon({ type: 'marker-type', icon: { IconOptions } })
Changes the marker icon. Returns this.
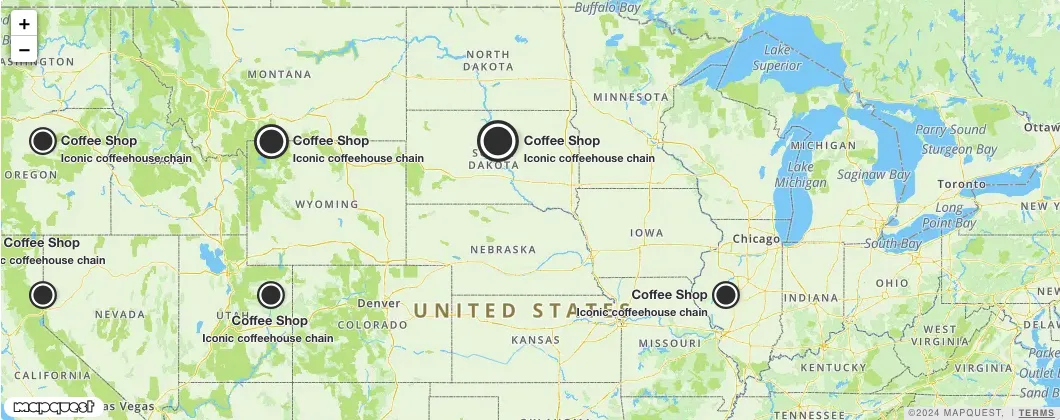
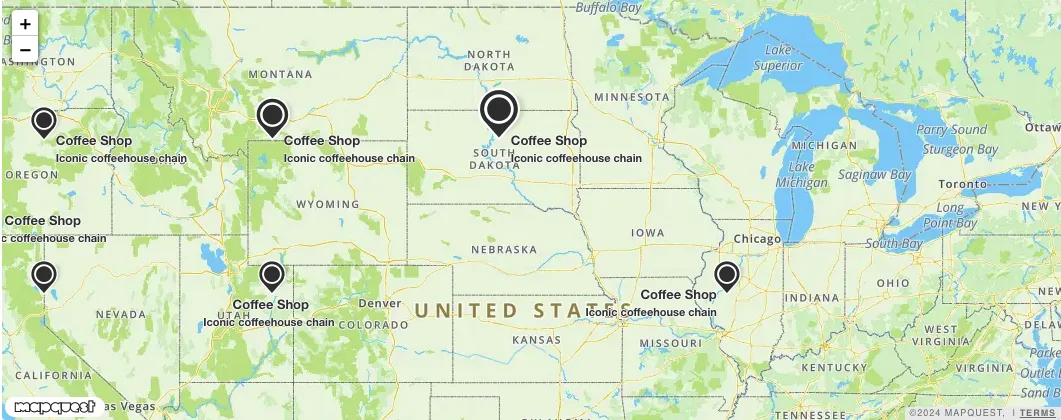
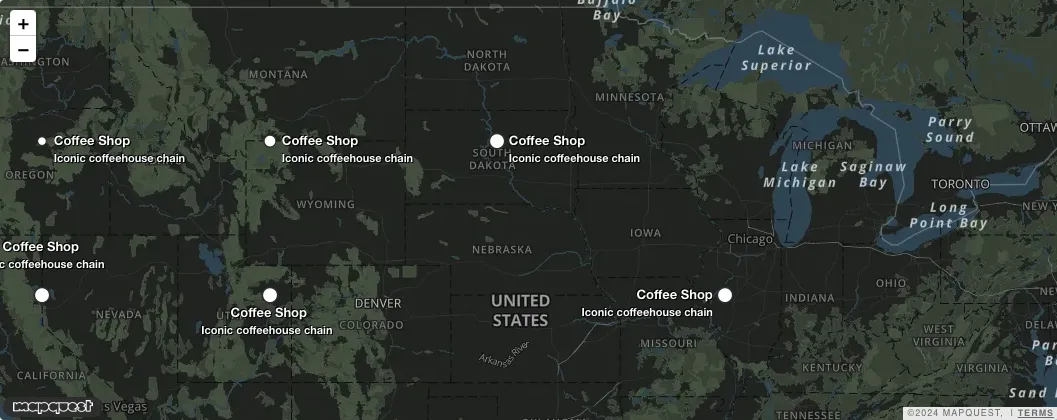
Visual Example

Visual Example

Visual Example