MapQuest.js
L.mapquest.directionsLayer(options)
A layer that shows a route on a map. A route can have locations, a primary route ribbon, and alternate route ribbons. The markers and primary route ribbon are draggable by default.
Alternate route ribbons can be clicked. They will be selected as the primary route.
Syntax
L.mapquest.key = 'KEY';
var directions = L.mapquest.directions();
directions.route({
start: 'San Francisco, CA',
end: 'San Jose, CA'
}, createMap);
function createMap(err, response) {
var map = L.mapquest.map('custom-directionsLayer-map', {
center: [0, 0],
layers: L.mapquest.tileLayer('dark'),
zoom: 12
});
var customLayer = L.mapquest.directionsLayer({
startMarker: {
icon: 'circle',
iconOptions: {
size: 'sm',
primaryColor: '#1fc715',
secondaryColor: '#1fc715',
symbol: 'A'
},
title: 'Drag to change location'
},
endMarker: {
icon: 'circle',
iconOptions: {
size: 'sm',
primaryColor: '#e9304f',
secondaryColor: '#e9304f',
symbol: 'B'
},
title: 'Drag to change location'
},
routeRibbon: {
color: "#2aa6ce",
opacity: 1.0,
showTraffic: false
},
directionsResponse: response
});
customLayer.addTo(map);
}Parameters
layerOptions Object
An object containing any of the following key value options: startMarker, endMarker, waypointMarker, viaMarker, routeRibbon, and alternateRouteRibbon.
| Request Parameter | Description | Required |
|---|---|---|
| directionsResponse Object | A response object from the L.mapquest.directions.route() call. This is data that is used by the layer to render the route. | Yes |
| startMarker Object | An object containing any of the following key value options: draggable, icon, and iconOptions. draggable: A boolean that controls if the marker is draggable. Default is true. title: A string that controls the title of the marker. Default is 'Drag to change location'. icon: A string that specifies the type of icon to be rendered. Default is 'marker-start'. iconOptions: An object containing any of the following key value options: primaryColor, secondaryColor, shadow, size, and symbol.
| No |
| endMarker Object | An object containing any of the following key value options: draggable, icon, and iconOptions. draggable: A boolean that controls if the marker is draggable. Default is true. title: A string that controls the title of the marker. Default is 'Drag to change location'. icon: A string that specifies the type of icon to be rendered. Default is 'marker-end'. iconOptions: An object containing any of the following key value options: primaryColor, secondaryColor, shadow, size, and symbol.
| No |
| waypointMarker Object | A waypoint marker is a defined location stop along the route. An object containing any of the following key value options: draggable, icon, and iconOptions. The default marker is a 'marker' icon with a number of the location in the location sequence. draggable: A boolean that controls if the marker is draggable. Default is true. title: A string that controls the title of the marker. Default is 'Drag to change location'. icon: A string that specifies the type of icon to be rendered. Default is 'marker'. iconOptions: An object containing any of the following key value options: primaryColor, secondaryColor, shadow, size, and symbol.
| No |
| viaMarker Object | A via marker is a defined location along the route that the route must pass through. This marker usually occurs when a route is dragged. An object containing any of the following key value options: draggable, icon, and iconOptions. draggable: A boolean that controls if the marker is draggable. Default is true. title: A string that controls the title of the marker. Default is 'Drag to change route'. icon: A string that specifies the type of icon to be rendered. Default is 'via'. iconOptions: An object containing any of the following key value options: primaryColor, secondaryColor, shadow, size, and symbol.
| No |
| routeRibbon Object | An object containing any of the following key value options: color, opacity, draggable, showTraffic, trafficRibbonColors, and widths. color: A string hex code of the color of the route. The showTraffic boolean must be set to false for this color to appear. Default is '#2aa6ce'. draggable: A boolean that controls if the route is draggable. Default is true. opacity: A number that controls the opacity of the route ribbon. Default is 0.8. showTraffic: A boolean that controls if traffic is rendered along the route. Overrides the color option if set to true. Default is true. trafficRibbonColors: An object containing any of the following key value options: low, medium, high, and closed.
| No |
| alternateRouteRibbon Object | An object containing any of the following key value options: color, opacity, showTraffic, trafficRibbonColors, and widths. color: A string hex code of the color of the alternate route ribbon, if rendered. Default is '#022853'. opacity: A number that controls the opacity of the alternate route ribbons. Default is 0.5. showTraffic: A boolean that controls if traffic is rendered along the alternate route. Overrides the color option if set to true. Default is true. trafficRibbonColors: An object containing any of the following key value options: low, medium, high, and closed.
widths: An array that controls the alternate route width at various zoom levels. Default is [10, 10, 10, 10, 9, 8, 7, 6, 6, 6, 6, 6, 6, 6, 6, 7, 8, 9, 10, 10, 12]. | No |
| paddingTopLeft Point | Sets the amount of padding in the top left corner of a map container that shouldn't be accounted for when setting the view to fit bounds. Useful if you have some control overlays on the map like a sidebar and you don't want them to obscure objects you're zooming to. | No, defaults to [20, 20] |
| paddingBottomRight Point | Sets the amount of padding in the bottom right corner of a map container that shouldn't be accounted for when setting the view to fit bounds. Useful if you have some control overlays on the map like a sidebar and you don't want them to obscure objects you're zooming to. | No, defaults to [20, 20] |
Functions
directionsLayer.getDirectionsResponse()
Returns the route response object that is assigned to the layer.
directionsLayer.setDirectionsResponse(directionsResponse)
Sets the route response object of the layer. This will cause the layer to redraw with the new route from the route response object.
directionsLayer.selectRoute(index)
If the route response object has alternate routes, the selectRoute function takes an integer index and sets that route as the primaryRoute. If the index is invalid, a console error will be thrown. The index starts at 0, which denotes the primary route.
Example
directionsLayer.selectRoute(2);Events
directions_changed
A directions_changed event is fired when a route is updated on the layer either through drag routing, the selectRoute function, or the setDirectionsResponse function. The route response object is returned.
Example
directionsLayer.on('directions_changed', function(eventResponse) {
console.log(eventResponse);
});route_selected
A route_selected event is fired when a route is selected. The route index is returned in the event object.
Example
directionsLayer.on('route_selected', function(eventResponse) {
console.log(eventResponse);
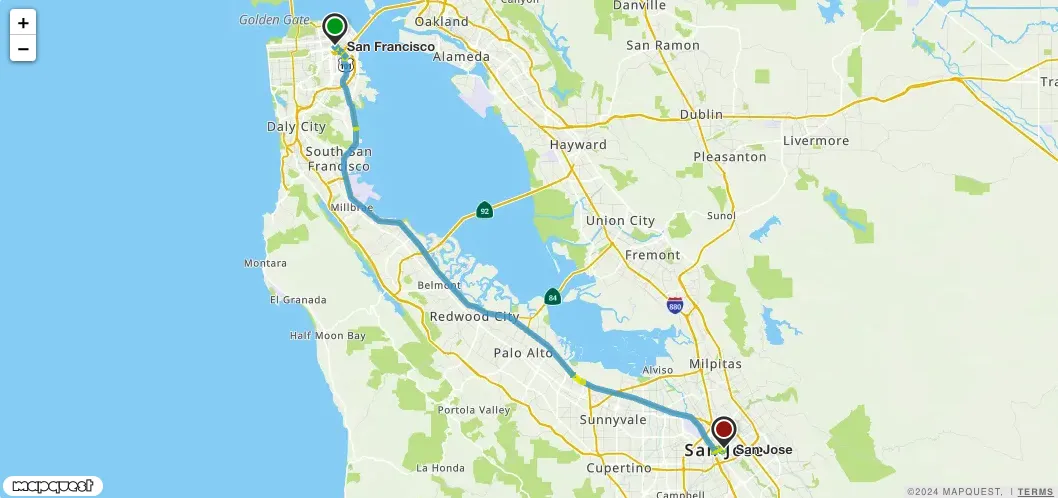
});Visual Example

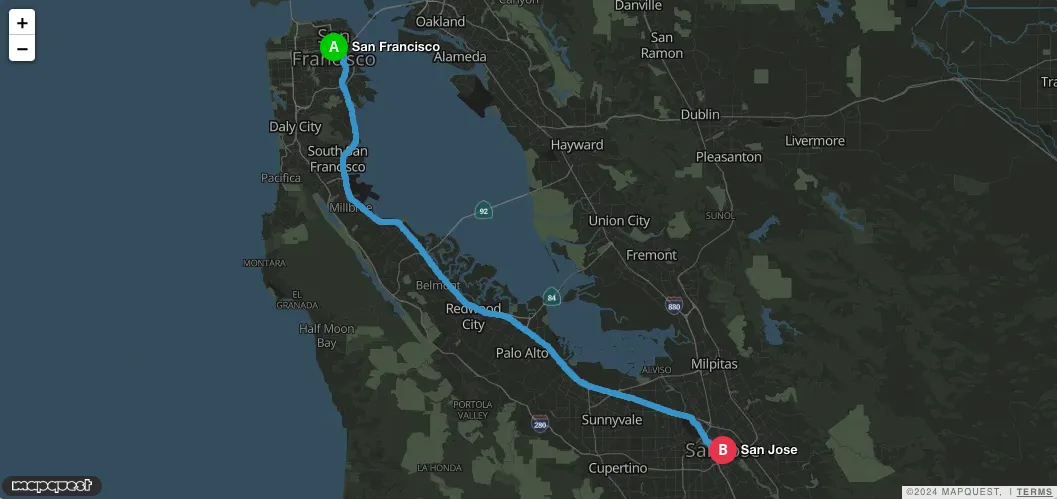
Customized Visual Example

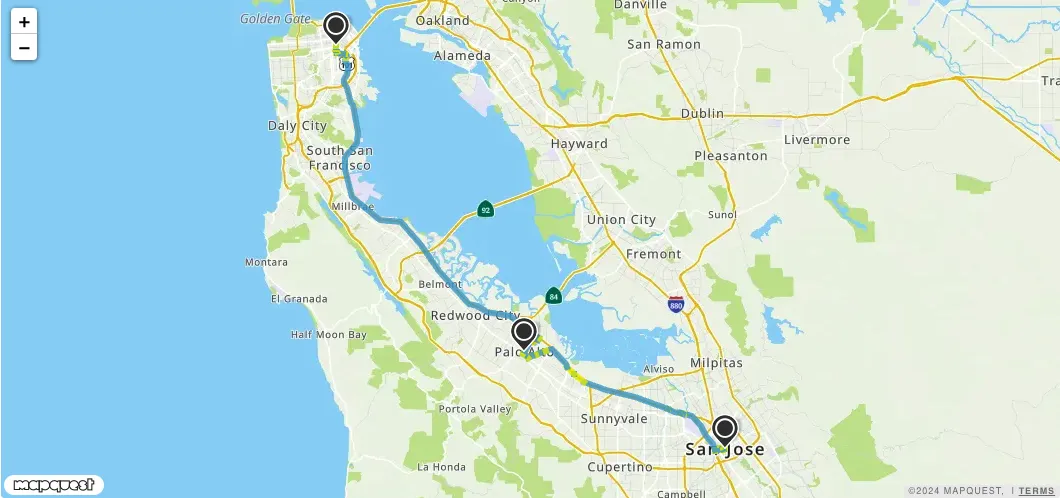
Extending DirectionsLayer
You can also use Leaflet's built-in extend function to change how markers are added to the directions layer. See the example below where popups are bound to the markers.
L.mapquest.key = 'KEY';
var directions = L.mapquest.directions();
directions.route({
start: 'San Francisco, CA',
waypoints: ['Palo Alto, CA'],
end: 'San Jose, CA'
}, createMap);
function createMap(err, response) {
var map = L.mapquest.map('custom-directionsLayer-map', {
center: L.mapquest.util.getCenterFromBoundingBox(response.route.boundingBox),
layers: L.mapquest.tileLayer('map'),
zoom: L.mapquest.util.getZoomFromBoundingBox(response.route.boundingBox)
});
var DirectionsLayerWithCustomMarkers = L.mapquest.DirectionsLayer.extend({
createStartMarker: function(location, stopNumber) {
return L.marker(location.latLng, {}).bindPopup('Start');
},
createWaypointMarker: function(location, stopNumber) {
return L.marker(location.latLng, {}).bindPopup('Waypoint');
},
createEndMarker: function(location, stopNumber) {
return L.marker(location.latLng, {}).bindPopup('End');
}
});
var directionsLayer = new DirectionsLayerWithCustomMarkers({
directionsResponse: response
}).addTo(map);
}